I often get asked this question: “As I create my private practice website, how can I make sure people don’t see my incomplete website?” In today’s post, I’ll show you how to create a “coming soon” page within WordPress so potential clients can contact you while you work on your therapy website.
Step One: Create a New Page
Let’s begin by creating a new page within WordPress.
Some WordPress themes allow you to import page templates or “dummy data” or “demo content”. Oftentimes, these templates include a Coming Soon page.
To see suggestions for therapist WordPress themes, check out this post here.
So if you’ve imported that data, check to see if that page already exists in the Pages section of WordPress. You can then use it as the basis for the more robust page we’ll create from the steps below.
If you’re starting from scratch, go ahead and navigate to the Pages section of your WordPress admin to add a new web page.
You do that by going to Pages > Add New.
Depending on your WordPress theme and how confident you are creating page templates, you can make this page as simple as you want.
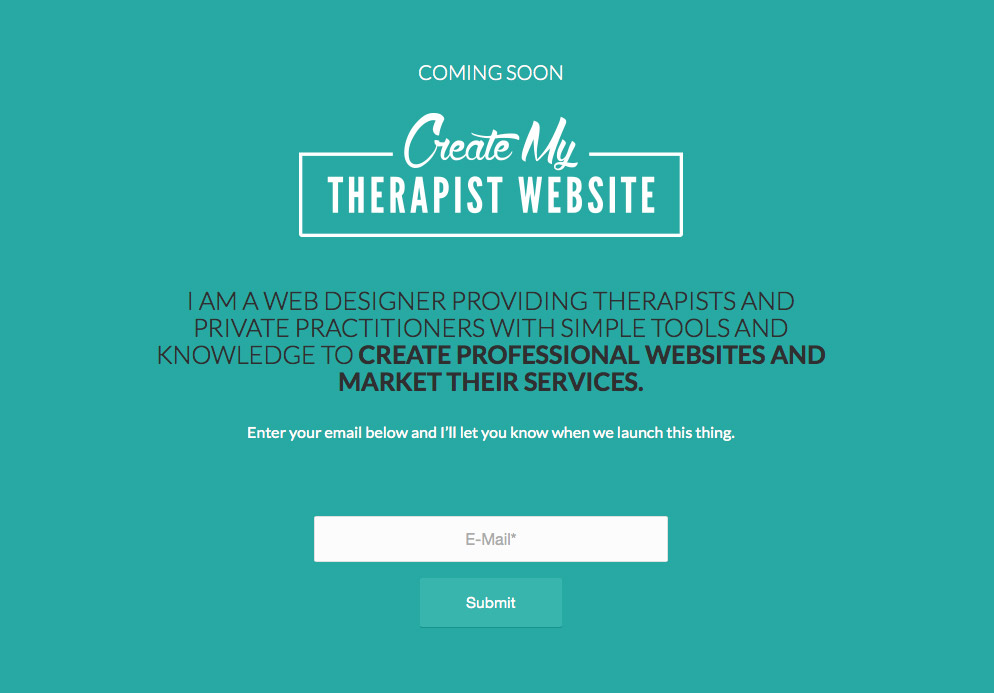
Here’s an example of the coming soon page I had way back when I started this here website:
For this page, I used the page layout editor within the Enfold WordPress theme to add some elements to the page.
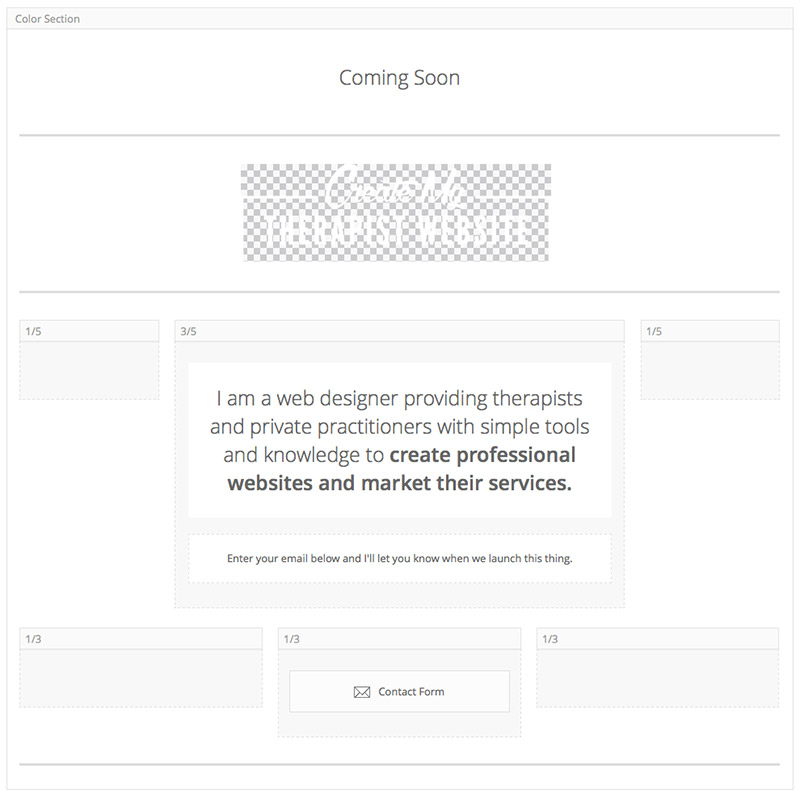
If you look at the page editor (screenshot below), in WordPress, you can see that I pieced the page together with a header block, followed by an image block, and then a centered text block.
Now, I got a little fancy by adding some small columns on the side of the text box to keep it more compact in the center. That’s not entirely necessary. I’m just a geek. A simple box of text that’s centered on the page will do just fine.
The last thing I included on the page was an email opt in.
I recommend including a call to action – usually for potential clients to contact you – for your private practice website.
What to Include on Your Therapy Website Coming Soon Page
So what should you include in your coming soon page? Here are a few guidelines you can go by:
- A Title: Create a simple title explaining the state of your website. “Coming Soon,” works just fine. Avoid making that title too large, because we want potential clients to be drawn more to you and your practice, not the state of your website.
- Logo or Name: If you have a logo for your therapy practice, I’d place that at the top of your coming soon page. If you don’t have a logo, a simple, bold font displaying your name or the name of your practice will do just fine.
- An Elevator Pitch: Include one to two sentences about who you serve and what you help them achieve.
- Your Services: If you’d like to get a little more detailed, you can list some of your services.
- Your Contact Info: Include a call to action such as, “Contact me for a free consultation,” and include your contact info. Everyone has a different level of comfort in contacting a therapist or counselor, so make sure to include both an email address and a phone number.
- Your Location: Put your location on your coming soon page so potential clients know where they’d have to go to work with you.
If Possible, Turn Off Headers, Footers & Sidebars
If your WordPress theme allows it, it’s best to turn off headers and footers in order to keep people from navigating through your unfinished therapy website.
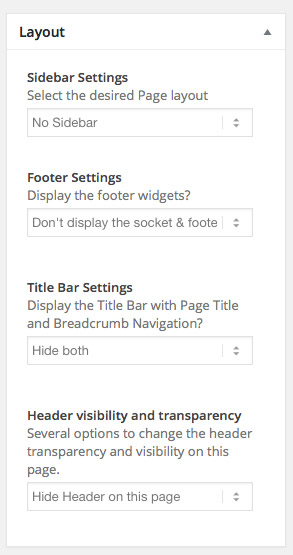
You can see an example of my settings within my coming soon page in the Enfold theme:
I’ve basically turned off every other element surrounding my Coming Soon page. I want nothing to appear except for the info in this page, so I’ve set it to hide everything else.
This way, no navigation will appear across the top and no links will be visible in a footer or sidebar.
If your theme doesn’t allow you to hide the header, footer and sidebar on individual pages, you can at least remove any links that appear in your main menu.
In WordPress, go to Appearance > Menus and select the menu you want to edit.
You can click on the triangle on the right side of each menu link to view the options and find the “Remove” link to remove it from the menu.
Save the menu and the link will no longer be there for people to click on.
Final Step: Set Your Front Page to Show Your Coming Soon Page
Once you like what you’ve created for your Coming Soon page, it’s time to make it the default front page for your website.
The “front page” is WordPress’ way of describing the default home page.
You can do this in one of two ways: through your WordPress theme settings or through the “reading” WordPress settings.
Some WordPress themes overwrite the general WordPress settings, so you’ll have to look through your theme settings to see if there’s a way to change which page appears as the front page.
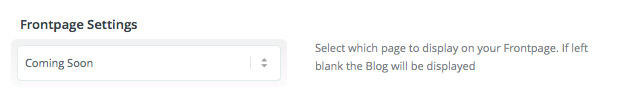
In the Enfold theme, it looks like this:
Clicking on the dropdown list will display all the web pages I’ve created. So once I set it to my Coming Soon page and click save, my homepage will show that specific page.
If your WordPress theme doesn’t have this setting, don’t worry. You can change it within your WordPress settings itself.
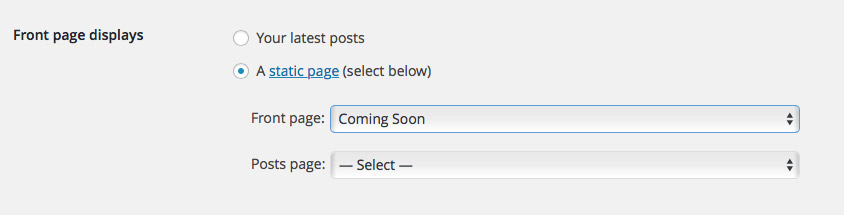
Just go to Settings > Reading, and set the front page to display your Coming Soon page as a static page:
Conclusion
Creating your therapy website will take a little time. Setting up a Coming Soon page is great way to have some info for potential clients to see but keep them from viewing your unfinished content.
Once you’ve created the various pages of your private practice website and you’re ready to launch, just set those front page settings to the page you want for your homepage and share your URL far and wide!
To see an example of a private practice coming soon page, I created a template/checklist. You’ll see how this page can be layed out plus a checklist of what you should include. Just click the image below to download.