The sidebar on your private practice website can be a great place to quickly display some of your most important info to potential clients. In today’s post I’ll take you through the process of creating a sidebar for your blog, using WordPress, so that you’ll know exactly how to build one yourself.
Finding Your Sidebar Settings in WordPress
If you’re starting at the very beginning with WordPress, there’s probably not a lot going on in your sidebar at the moment.
If you’ve already installed a WordPress theme, then maybe it looks a little bit more interesting than the generic one you’ll see after WordPress is installed.
For my tutorial on setting up a therapy website using WordPress (in less than 10 minutes!) check out this post here.
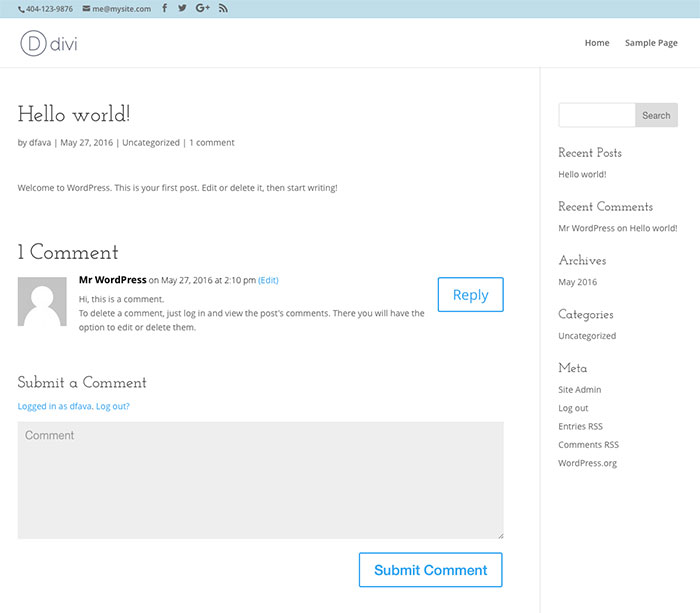
For the sake of this tutorial, I’ve got a fresh install of the Divi WordPress theme going on. You can see the sample blog post page and the boring default sidebar below:
The default info is fairly generic, all text and pretty boring. So where do we go to change it?
Once you log into your WordPress admin dashboard, you’ll find your sidebar content under Appearance > Widgets.
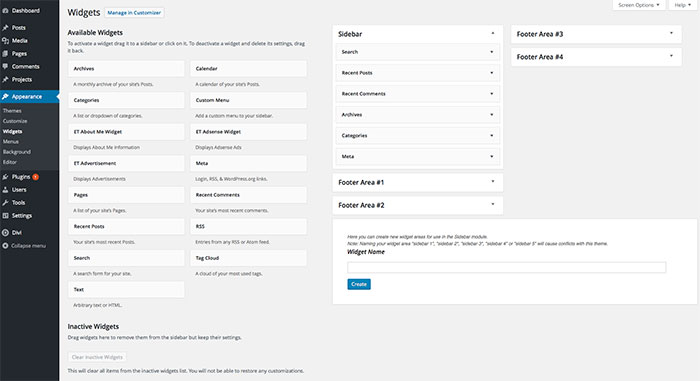
Clicking on Widgets will bring you to a page like this:
Now, this area will look slightly different to you depending on what WordPress theme you’re using.
With my Divi theme here, you can clearly see a box on the right marked “Sidebar”.
A sidebar in WordPress is made up of small content blocks, called “widgets”. Hence them being found within the Widgets section of WordPress. Clever nerds!
These widgets are the darker gray boxes within the sidebar. Each one performs a different function and displays different content. Comparing the titles of each one in your WordPress dashboard with what you see when you load a blog post, will give you an idea about what each widget does.
Adding and Removing Widgets from Your Sidebar
Adding and removing widgets is as easy as dragging and dropping them where you want them to be.
To remove a widget that currently appears in your sidebar, just drag it from the sidebar area on the right over to the bank of widgets on the left. WordPress will automatically save it and now when you visit your blog, you won’t see that content any more.
To add a widget to your sidebar, choose from the list of widgets on the left and drag one over to the right, placing it in the sidebar box where you want it to appear.
Depending on the theme you’re using, you may have many more options for widgets than in the example photo above.
Try adding each one and seeing what it does. This way you know all the options available to you to make an awesome sidebar.
Example: How To Create A Bio For Your Therapy Website Sidebar
Enough talk, Daniel, more show!
Ok ok, I’m on it. Let me give you an example and walk you through the steps.
Let’s create a short “about me” widget in a sidebar.
The Divi WordPress theme that I’m using comes with a widget that’s got everything I’ll need to do this, which is pretty sweet. It’s labeled “ET About Me Widget”.
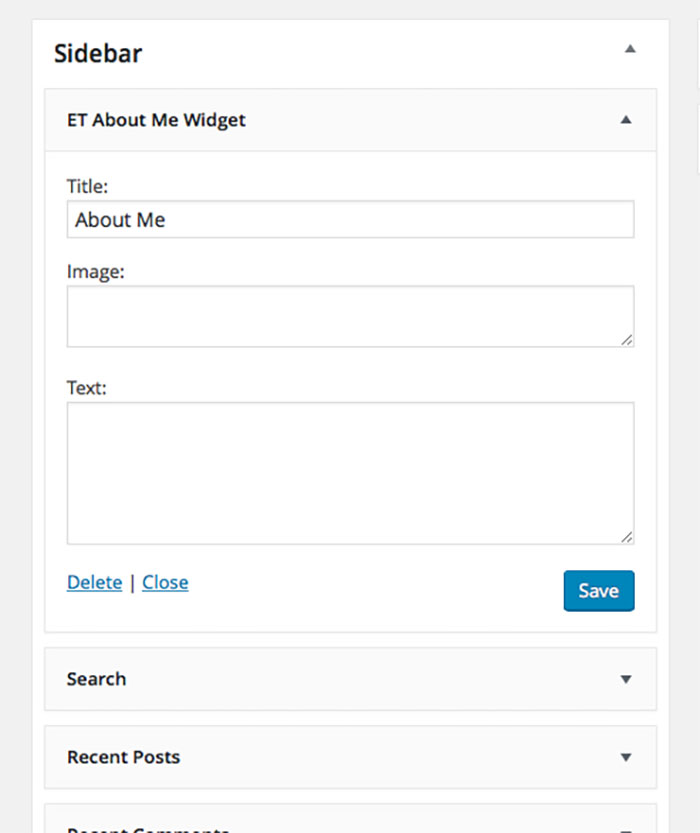
I want my bio to appear at the top of my sidebar, so I’ll click and drag it over to the right, placing it in the first spot:
When I drop it into my sidebar, the widget expands to automatically show me what options I have and what content I can place in it. Looks like I can add a title, and image and a paragraph of info about myself.
Note: In order to add an image, I’ll need the URL to where my image is uploaded. So I’ve added a photo in the Media section of WordPress.
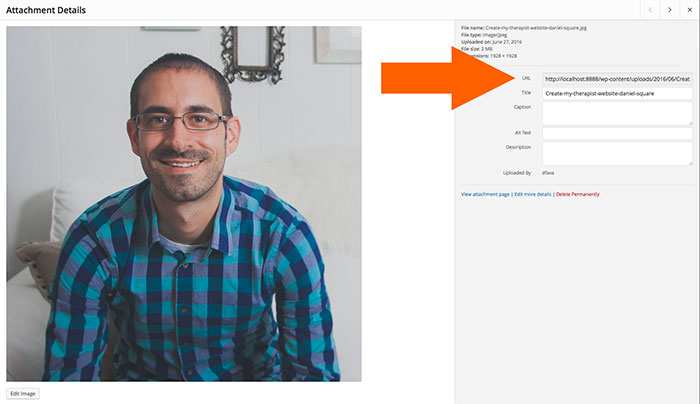
Now I can go to my Media Library and click on the photo to get the URL I’ll need:
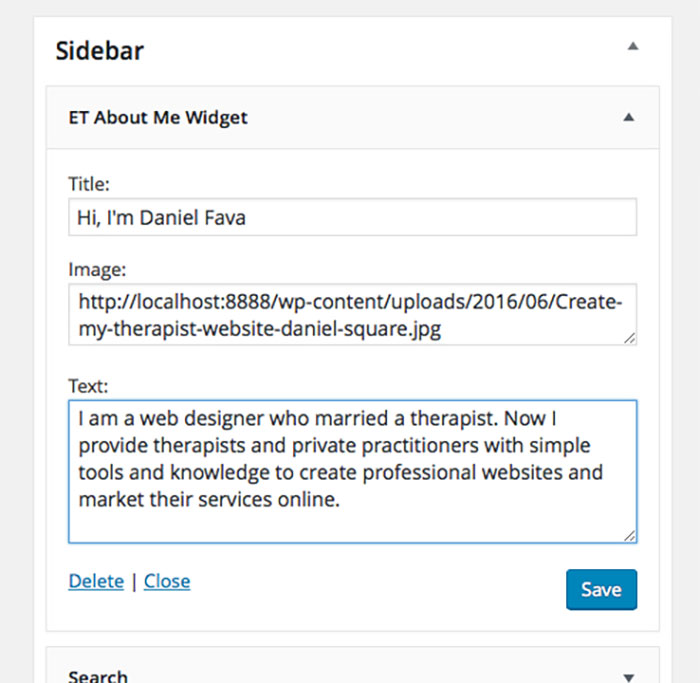
I’ll go ahead and copy that URL and paste it into my widget settings, like so:
Now, I’ll click the Save button and then reload my blog post to take a look.
Beautiful!
Now here’s a little tip if your theme doesn’t have a specific “about me” widget but you’d still like to add a bio.
You can use the default WordPress Text widget and just a little bit of HTML code. Gasp!
Don’t worry, it’s not that tricky. You’ll still need to upload an image to your Media Library and get the URL for that image. The difference here is that you’ll probably have to upload it at the proper width for your sidebar.
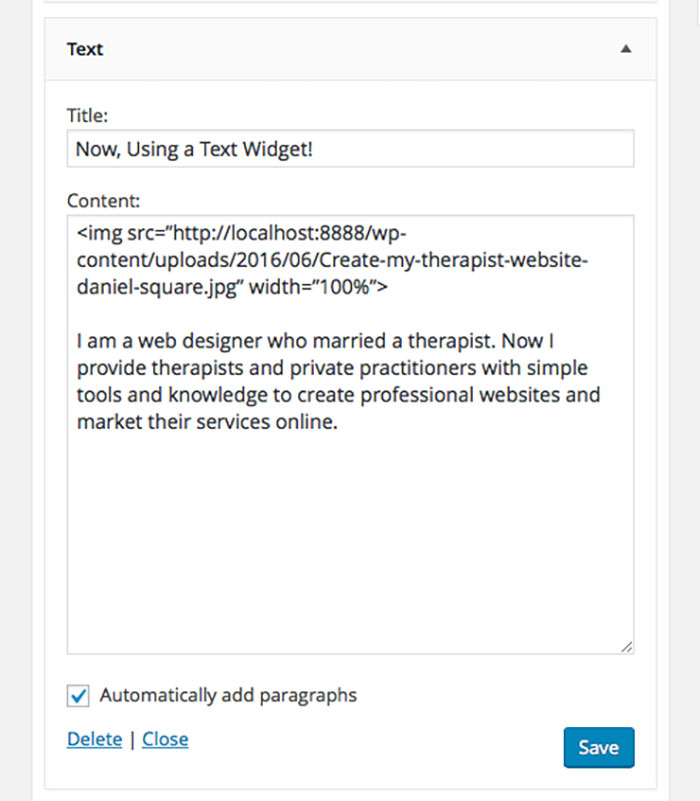
If you don’t know the width, you can get away with making it about 300 pixels wide, then use this snippet of code to add the image to the HTML widget:
<img src=”your-image-url-here.jpg” alt=”” width=”100%” />
Except you’d replace your-image-url-here.jpg with the URL to your own image. Here’s how it looks in the WordPress dashboard:
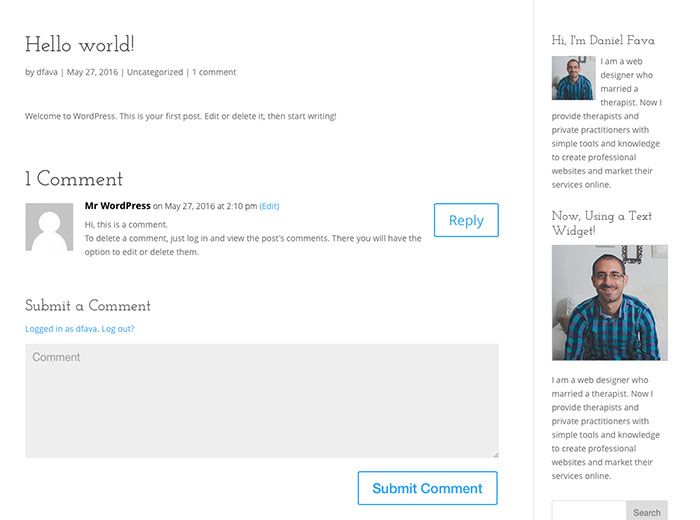
And how it appears to visitors of the blog post:
 Conclusion
Conclusion
So, if you’re using WordPress on your private practice website, you should know have a grasp on what a sidebar is, how it’s structured and how to make some basic edits to your existing sidebar.
Stay tuned for the next post, where we’ll talk a bit more strategy and what types of content you should include in the sidebar on your therapy website.
It’s gonna be wild!
[av_hr class=’short’ height=’50’ shadow=’no-shadow’ position=’center’ custom_border=’av-border-thin’ custom_width=’50px’ custom_border_color=” custom_margin_top=’30px’ custom_margin_bottom=’30px’ icon_select=’yes’ custom_icon_color=” icon=’ue808′ font=’entypo-fontello’ av_uid=’av-48v37q’]
[av_sidebar widget_area=’Blog Post Resource Library Opt In’ av_uid=’av-2zskpy’]











 Conclusion
Conclusion